then, we did
- An app that helps users brighten their day by connecting them through uplifting messages and share joyful thoughts and remind them they are not alone.
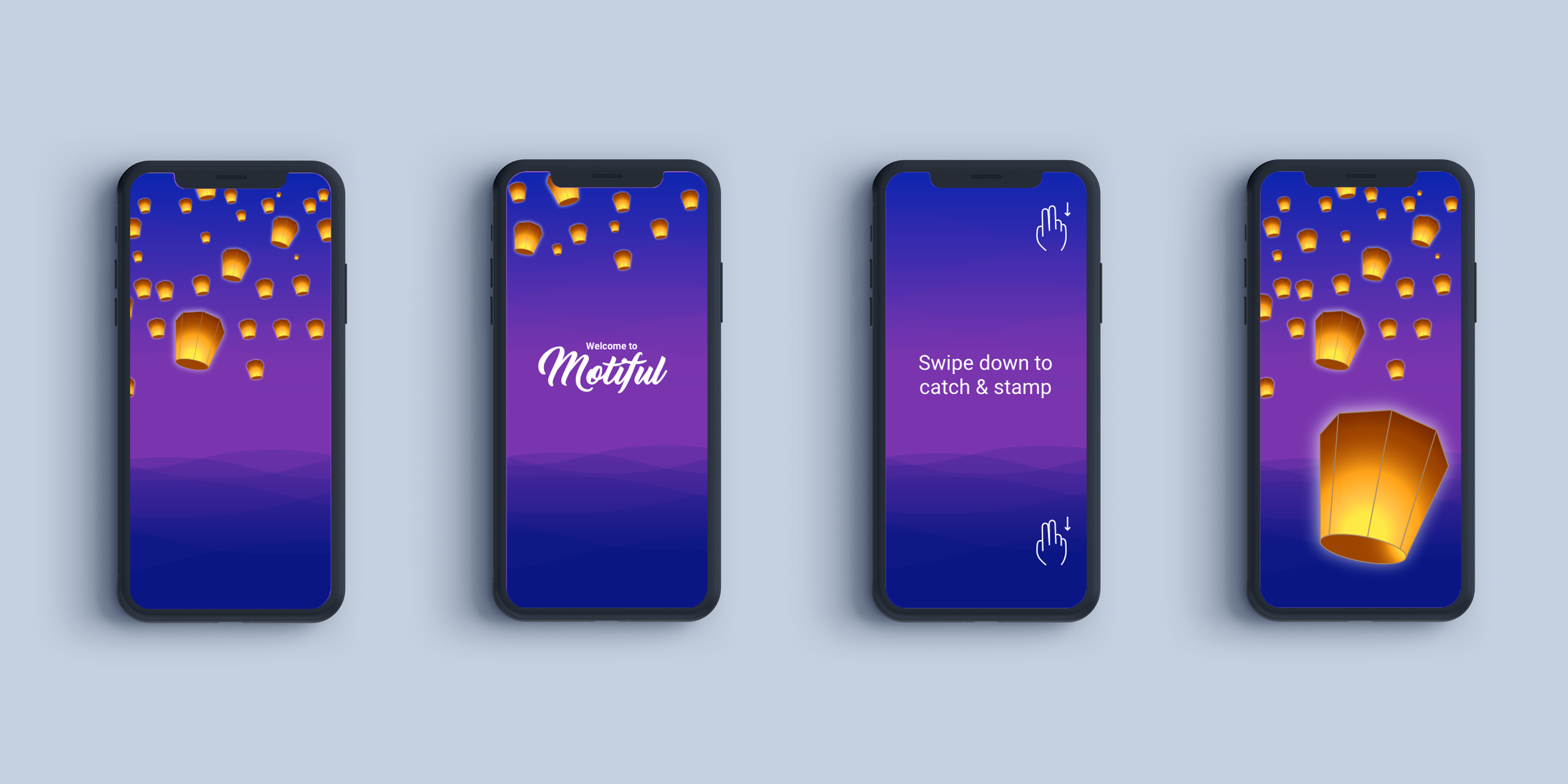
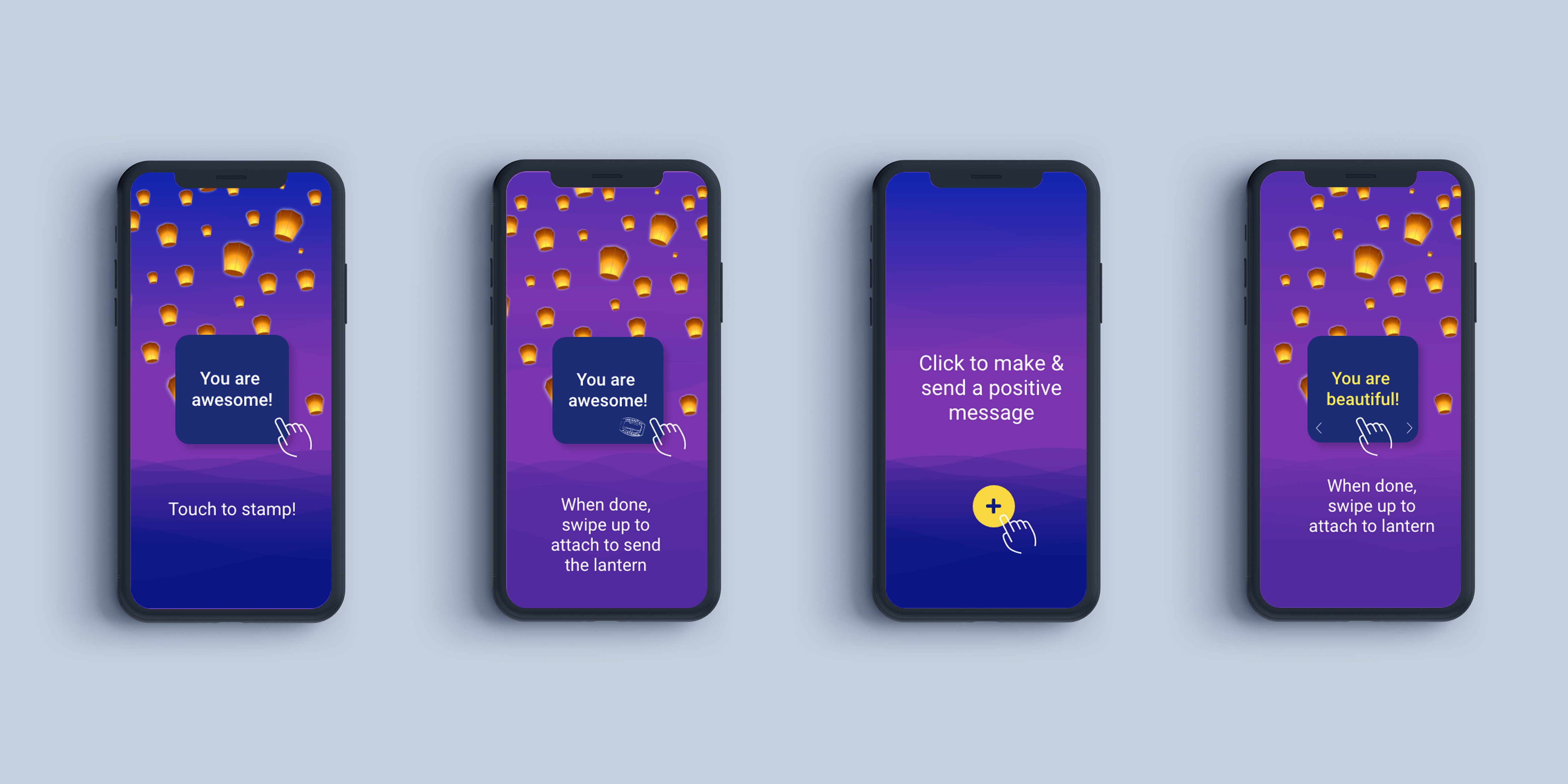
- We wanted it to help people, but also wanted Motiful to be something they could turn to at anytime, and be able to use it quickly and easily.
- We gave it a couple of simple functionalities, built them primarily for mobile, and made the whole experience welcoming, calming, and warm.
- We also decided against a sign up/login flow so those functionalities could be accessed inmedicately.
Mobile prototype version ||| URL:Mobile version
- Vue.js divs and components were used as placeholders to hold messages being called from a Quote API using Axios.
- CSS was used to animate gesture animation down on a brief repeat on page load and to style and animate Title & Instructions in and out on a TimeOut and then Vue.js components were used to hide/show as needed as well as for click events.
- Three.js was used to create & animate lanterns, and water for background.
- Bootstrap was used to layout Header & Footer.
This is a demo of the desktop version